This post addresses basic output settings of the html export, i.e. what you can control right out of the box.
Let’s check the options. You can open them using “Settings” button on the tab:

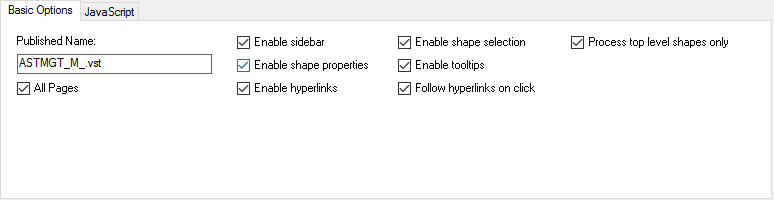
This will show the add-in’s settings panel:

Below is the explanation of each option.
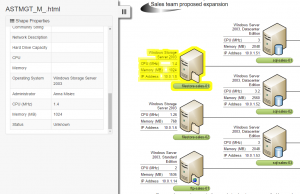
All pages
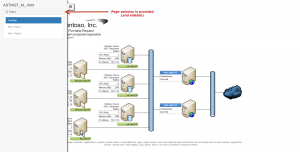
This option will either publish all pages (when checked) or a single page (active) when not checked. If all pages are included, the page switch is also included (see below the example of the diagram, published with this option only):
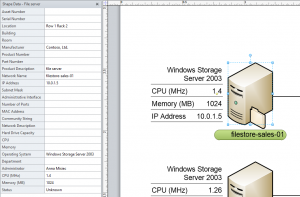
Enable shape properties
This option will show properties of the shape on the sidebar on shape selection. See example below.
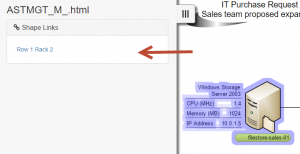
Enable hyperlinks
This option will show shape’s hyperlinks on sidebar, if there are any. Note that “absolute” hyperlinks are left as is, whereas “another page” hyperlinks are converted properly to point to other pages. Note that for them to work, all pages should be exported.
Enable shape selection
Enables “hover” and “select” visual feedback for shapes (hightlight). By default, svg filters are used for that; if svg filters are not supported, the diagram will fall-back to simple transparency.
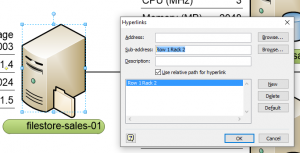
Follow hyperlinks on click
Will equip shapes themselves with clickable hyperlinks. When shape has a single hyperlink, it will be followed when the shape is clicked. When shape has several hyperlinks, the default hyperlink (one marked with “default” checkbox in Visio hyperlink settings) will be followed.
Process top level shapes only
This enforces the export to consider only top-level shapes for properties and hyperlinks (any functions). For example, all sub-shapes (member of groups) will be ignored, even if they do have properties. Note that this is default Visio behavior with data-binding for example.
Advanced options (javascript, templates, etc)
Will be described in the subsequent posts!







Excellent job! I’ve recently started testing out the addin and it’s real good so far. But I was wondering if it’s possible to make an active hyperlink (maybe to a URL or a local file) to appear at the sidebar’s shape properties box (in the value column). Thanks!
Hi! Sure it’s possible. You can check out the “custom template” option.
There you can have basically any HTML (by default the syntax is markdown)
https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet
So for example, you can put this:
[I’m an inline-style link](https://www.google.com)
[I’m an inline-style link with title](https://www.google.com “Google’s Homepage”)
[I’m a reference-style link][Arbitrary case-insensitive reference text]
To refer to the shape properties, you can use {{Props.PropertyName}}
Definitely this needs some much better documentation though. In progress 🙂
Thanks for the reply! I didn’t see it until now! Sorry…
Yes, documentation about the sidebar’s template could be much apreciatted. Because, for example, if I wanted to show the sidebar in this order:
1) Title
2)Search bar
3) Shape properties
4) Footer with notes of creator of diagram
How can it be done in markdown?