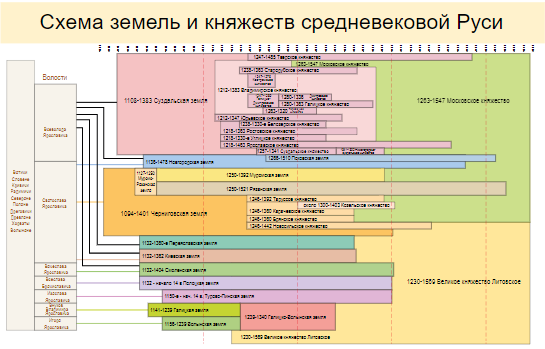
This post is a customer use case: using SvgPublish Visio extension to modernize website (Principalities of Medieval Russia). The Runivers team uses the SvgPublish to update the site, and recently shared a nice example. This use can also demonstrates some new features in the SvgPublish added recently, like custom selection settings and sidebar options. The interactive diagram basically looks like this (click to navigate to it)

https://nbelyh.github.io/svgpublishdemo/demo/principalities.html
This diagram is now added to the list of examples here. You can find also the source Visio file there:
https://unmanagedvisio.com/products/svg-publish/html-export-demo/
Sidebar configuration
This diagram displays the timeline and principalities in medieval Russia. If you click a shape, the sidebar shows related principality/ruler details. You can also configure it to navigate to the linked page. This is implemented using a one-line custom template (see below) that shows a "third-party" site in a sidebar. You can read more about custom templates here. The hyperlinks to the pages themselves are defined in Visio using the standard user interface. You can also import hyperlinks from an Excel for example.
<iframe src="{{Links.0.Address}}">This template also adds some styles for the site to look the best (occupy the whole sidebar and avoid the ugly border):
#sidebar-html, iframe {
width: 100%;
height: 100%;
border: 0;
}This example uses an option to show the sidebar automatically when a shape is selected, so that when you click a shape, the sidebar "rolls out" automatically. Since their site looks best at the specific width, it also uses default sidebar width setting.
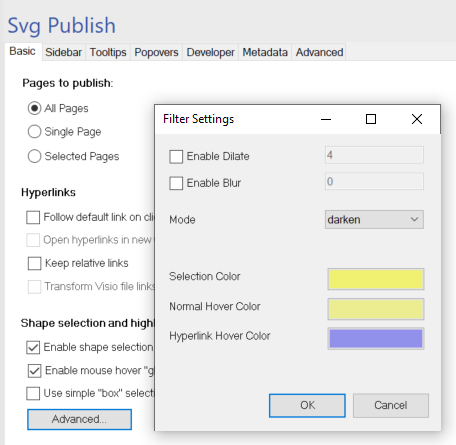
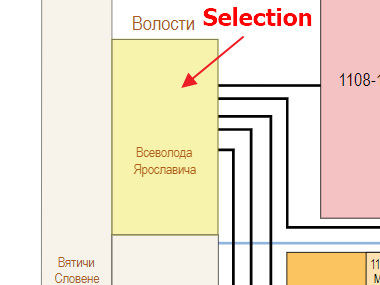
Selection configuration
Due to the nature of the diagram (the shapes are tightly "stacked" to each other), the default selection ("border") did not work well. For a case like this, it is easier to highlight the whole shape instead of the surrounding border. Since some shapes are non-rectangular, it is better to use the normal selection (implemented as "SVG filter") instead of the "box" selection.
New selection options allow you to pick selection type and highlight colors (like, "simple" box selection similar to Visio Online for speed on slow mobile devices for example, or "real" non-rectangular selection that accounts for complex shape forms, selection border type, enable/disable "glow", etc)


Many thanks from my side to the runivers team!
Have a look at their site- it is a remarkable job they are doing.
