In the latest release of the SvgPublish extension (1.2+),
a new script editor is added that allows to play with scripting for the new Visio Online with comfort.
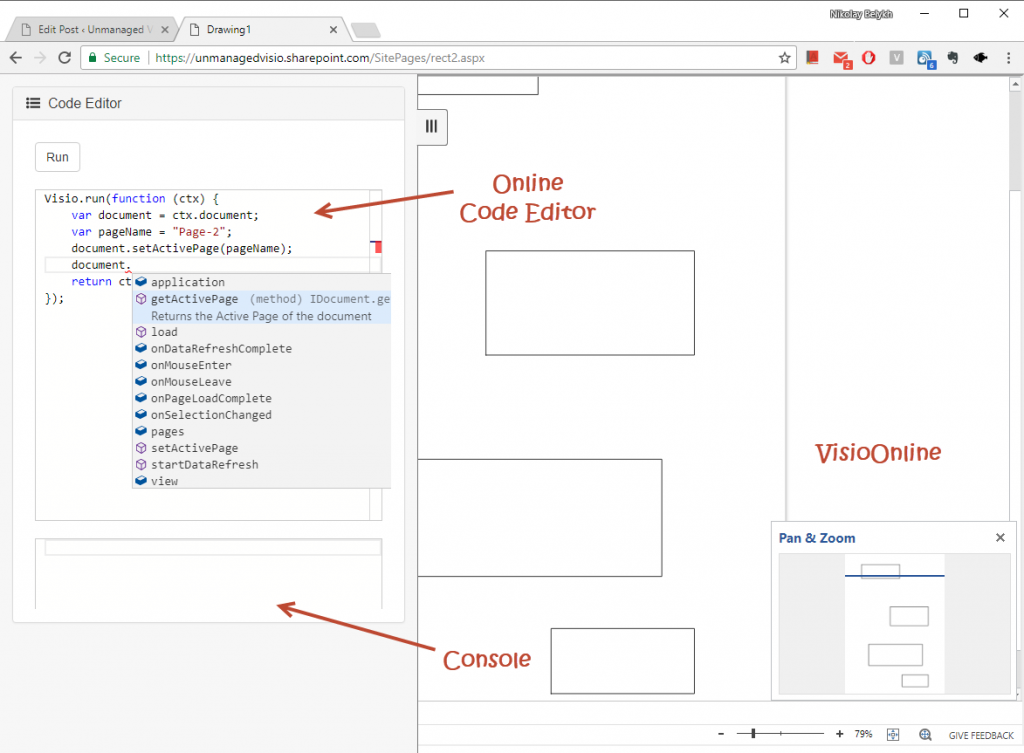
Here is the "online" version (in-browser editing):
The experience is somewhat similar to the ScriptLab, a project to support other Office applications, when you can write some code and then run it both online and offline.
This feature supports also "native" mode (when you export plain HTML/SVG file, without any relation to Visio online – you’ll also get autocomplete), i.e. if you have used any scripts before with SVG Publish extension, now you’ll be able to work with them with easier, and directly manipulate the shapes on the screen. For the case of SharePoint the extension can also generate a "wrappper" web part page (including embeddable the web viewer part). Note that the editor panel is optional of course, so after building your script you can just turn the editor off and just allow he script to be executed on load.
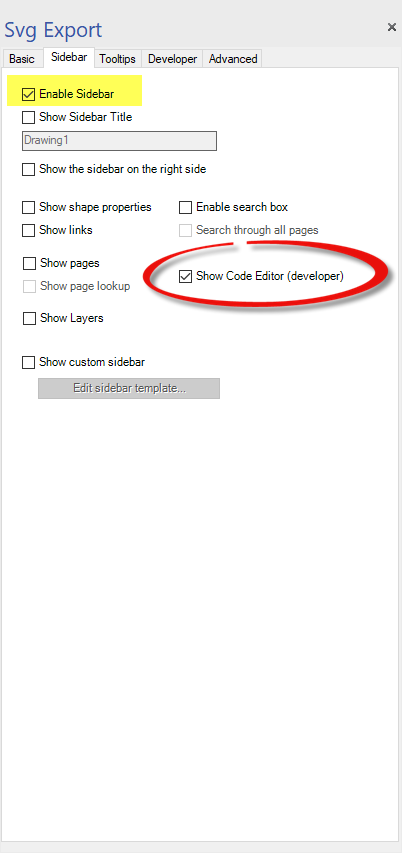
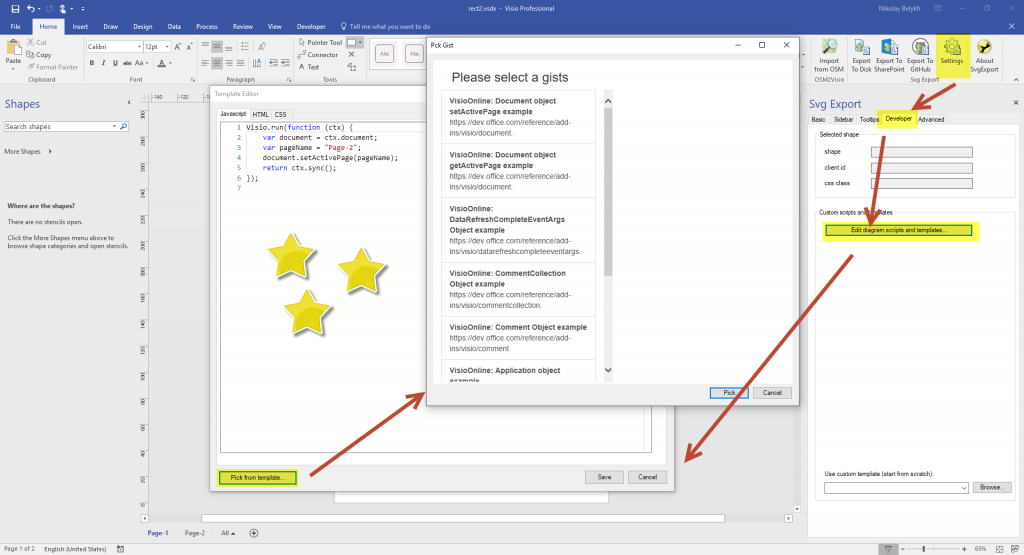
Here is the "offline" version (editing in Visio and sending online):
The editor is based on brilliant monaco editor (used also in no less brilliant VS Code), and supports autocomplete, parameter info, search, "smart" rename, and a lot of other things, both offline and online. Note that I’ve taken my time to create typescript API definition file (for the monaco editor) that describes the Visio Online API (and SvgPublish API) for that autocomplete (kudos for me, – that wasn’t that easy, yep 🙂
Anyways. Here is a demo video how the things work. First 1-2 minutes turned out to be boring, but then it’s becoming more interesting (I hope):
https://www.youtube.com/watch?v=Q8dyvm9T4JE
Yes, Visio Online API reference documentation is here:
https://dev.office.com/blogs/visio-javascript-apis-preview
https://docs.microsoft.com/en-us/office/dev/add-ins/reference/overview/visio-javascript-reference-overview