With content templates SvgPublish you can now "fill" Visio shapes with online dynamic content (text, images, etc). For example, if you want your rendered shapes to look differently from what they are in Visio, you can create just a "wireframe" using Visio and then provide content for this wireframe already online.
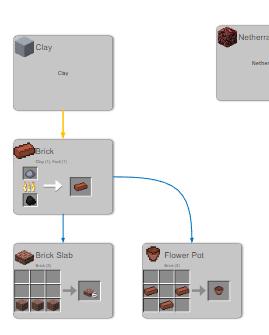
This sample illustrates this idea by building a "crafting" map for minecraft (to some point of course, it’s not a 100% accurate map, since the game evolves over time). Crafting map shows how to build one thing out of other things(s). For example, to build an Stone Axe, you need Sticks and Stones. To get sticks, you need some wood, and so on.

You can see the result on this page (as embed), or click here to open it a new window (to zoom in/out use Ctrl+Wheel. The diagram is configured to use that instead of default "just wheel", because it’s more practical when embedding)
Building the diagram
Building such a diagram manually may take quite of a time, because there are hundreds of elements connected. So in Visio we just import the CSV file that describes the rules (as a set of simple boxes), and then add connectors between these boxes. In this example, it’s done via script. For the details, you can take a look at the repository on github.
After the boxes are placed, and connected to each other properly with the code above, we use Visio function to layout the diagram. The "tree" layout option from the "layouts" worked not that bad. It’s far from perfect, but at least something to start with and then adjust manually. Basically the script just imports "graph" raw data and relations from CSV files and puts shape properties to be used for rendering (item name, ingredients, picture link), and then Visio does the layout.

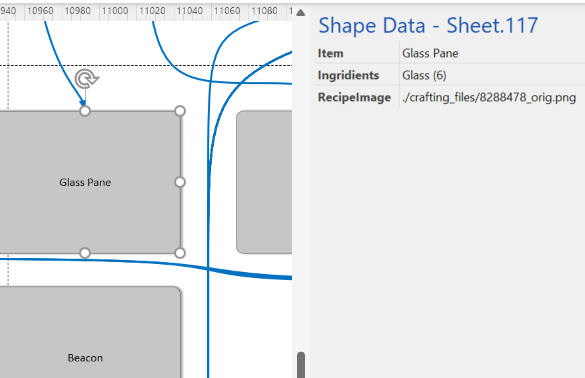
Each shape gets these properties added:
- Item
- Ingredients
- ReciepeImage
The shape content template
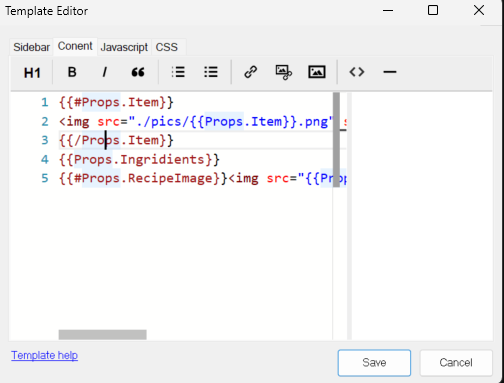
Now it’s the time we specify the custom content template for each item (global template):
{{#Props.Item}}
<img src="./pics/{{Props.Item}}.png" style="height:64px;width:64px;float:left" /><h3>{{Props.Item}}</h3>
{{/Props.Item}}
{{Props.Ingridients}}
{{#Props.RecipeImage}}<img src="{{Props.RecipeImage}}" style="height:128px;width:256px" />{{/Props.RecipeImage}}
Note that first Props.Item is wrapped in {{#Props.Item}} .... {{/Props.Item}}. It is usually not needed. The block between {{#...}} and {{/...}} is only included if ... is not empty, meaning it will be only applied for those shapes where we have Props.Item defined. In my case, image names are matching item names, so I put the URL as ./pics/{{Props.Item}}.png.
There is also some light formatting to ensure the result HTML looks okay when rendered.
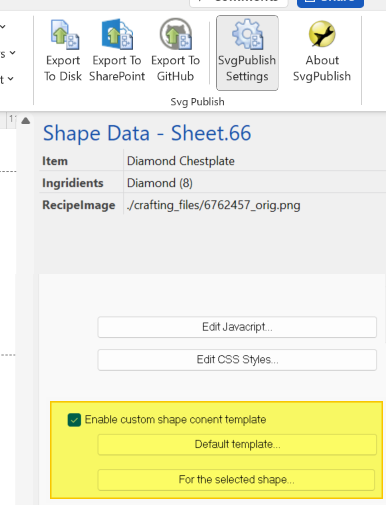
You specify this template on the developer tab, in the custom content template editor:


The URLs obviously need to be adjusted to point to something meaningful in the target environment (if the exported file is to be hosted on the web server). Here I just put relative path (the pictures are actually located in the sub-folders).
Some other ideas how the content template feature could be used:
- You can put whole living pages (iframes) inside of the shapes. This would allow embedding some live HTML fragments from third-party system (some indicators provided as iframes/scripts for example). Even ad banners would work.
- You can modify the text and formatting inside of the shapes (set them to whatever), with javascript, and without going through the hassle of working with SVG shapes directly (consider word wrapping for example)
- You can provide a search box for your shapes (try opening the sidebar for the sample diagram, and searching for "Axe" or whatever)
Full code with source file is located at:
https://github.com/nbelyh/minecraft_recipes_svgpublish
Would really appreciate your feedback/comments on the content templates feature.
Feel free to comment here or on GitHub:
https://github.com/nbelyh/minecraft_recipes_svgpublish/issues
https://github.com/nbelyh/svgpublish-templates/issues
