When you share any link on LinkedIn, Teams, Facebook, or other social platform, it extracts a "preview" picture, like image, title and description.
Any site can provide this information by incorporation "open graph" tags into the HTML head. Many social networks, such as Facebook and twitter, even have a rules for the image size and text length. Read more about the open graph links on the open graph site
Check out what it looks like with Facebook:
The SvgPublish now also supports these media tags. Means, you can publish a diagram and then just paste a link to it in Teams or LinkedIn, and the link will show a preview, with a link to the published version.
The extension supports og:title, og:description, og:image, and og:link tags. Tested to work with LinkedIn, Teams, and Facebook. Basically they look like this:
<head> <title>Some Diagram</title> <meta property="og:title" content="Some Diagram" /> <meta property="og:description" content="Some Long Description Goes Here" /> <meta property="og:image" content="preview-image.jpg" /> ... </head>

Parameters
The parameters supported by the extension
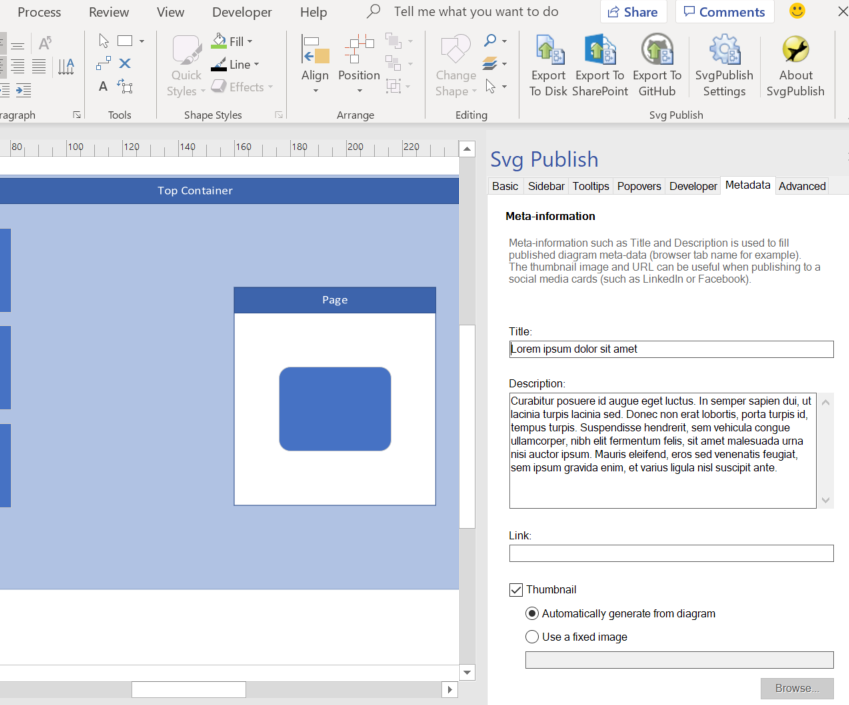
Title
The title to be show (usually bold) when sharing the diagram. Also is used as diagram <title> attribute, and names the tab when opened as a single file in browser for example.
Description
The detailed description of the diagram. Different platforms interpret it a bit differently, but mostly this is the text that immediately follows the title. Please note taht some platforms do not show the description at all.
Link
Some social platforms support custom link that is opened when user click the image. By default, it is the diagram’s target URL. Please note that if you host the diagram on your own domain, you probably want to put the "external" url of the diagram here.
Thumbnail
The image to show as preview. You can either auto-generate it from the diagram (in the case add-in exports the diagram as PNG with resolution appropriate for sharing), or specify your own custom image.
Hosting options
If you want to host one or more diagram on your own site, you can do that with GitHub Pages or Azure Static Web Sites, for free. You can also have you own domain name, starting at $1 per year. I’m using Namecheap, and so far it worked fine.
The SvgPublish extension supports this scenario by providing a button "Export to GitHub" that can upload a diagram to your GitHub repository. Please note that you should have Pages enabled for the repository for the hosting to work (it can be turned on in the repository settings). Check out this video on GitHub page hosting:
Please note that it takes time for the diagram to be updated by GitHub after publishing (may take up to a few minutes)
The extension can generate preview picture out of the diagram, and upload it along with the diagram HTML as well to git hub. The picture has recommended size for social media sharing (for LinkedIn for example: 1200×627)
There are some GitHub integration improvements in the 1.3 release. In particular, now it’s using default browser for authentication with GitHub (instead of the embedded one that was there previously), and pushes all files in a single commit.
You can download and try this feature in the 1.3 version
