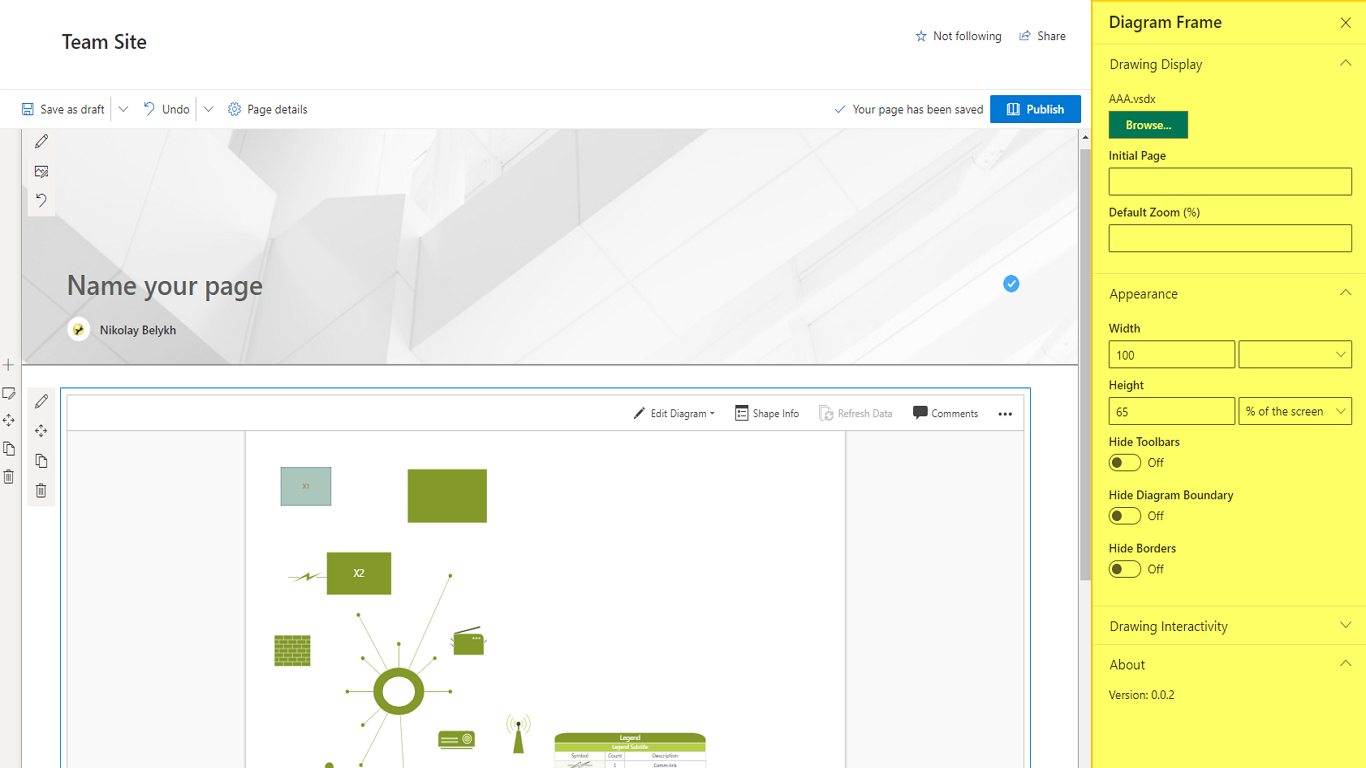
The article discusses how to sign up for a free new SharePoint tenant and configure it to test the Diagram Frame web part. No prerequesites required, just the browser basically. This can be useful in case you don’t have admin permissions in your organization but want to try the web part.
As far as I know, Microsoft provides at least two possibilities to get your own (private) SharePoint tenant to play with: first is the Office 365 E3 Trial (valid for one month), the second is developer account you can get here (valid for one year). Here I’ll go with the first option (Office 365 E3 Trial)
Signing up for Microsoft email
If you do not have any email account (or you do not want to use your email account), you can sign up for one at https://hotmail.com/ for example. For this flow, I’ve signed up for unmanagedvisio1@hotmail.com account.
Signig up for Office 365 Trial
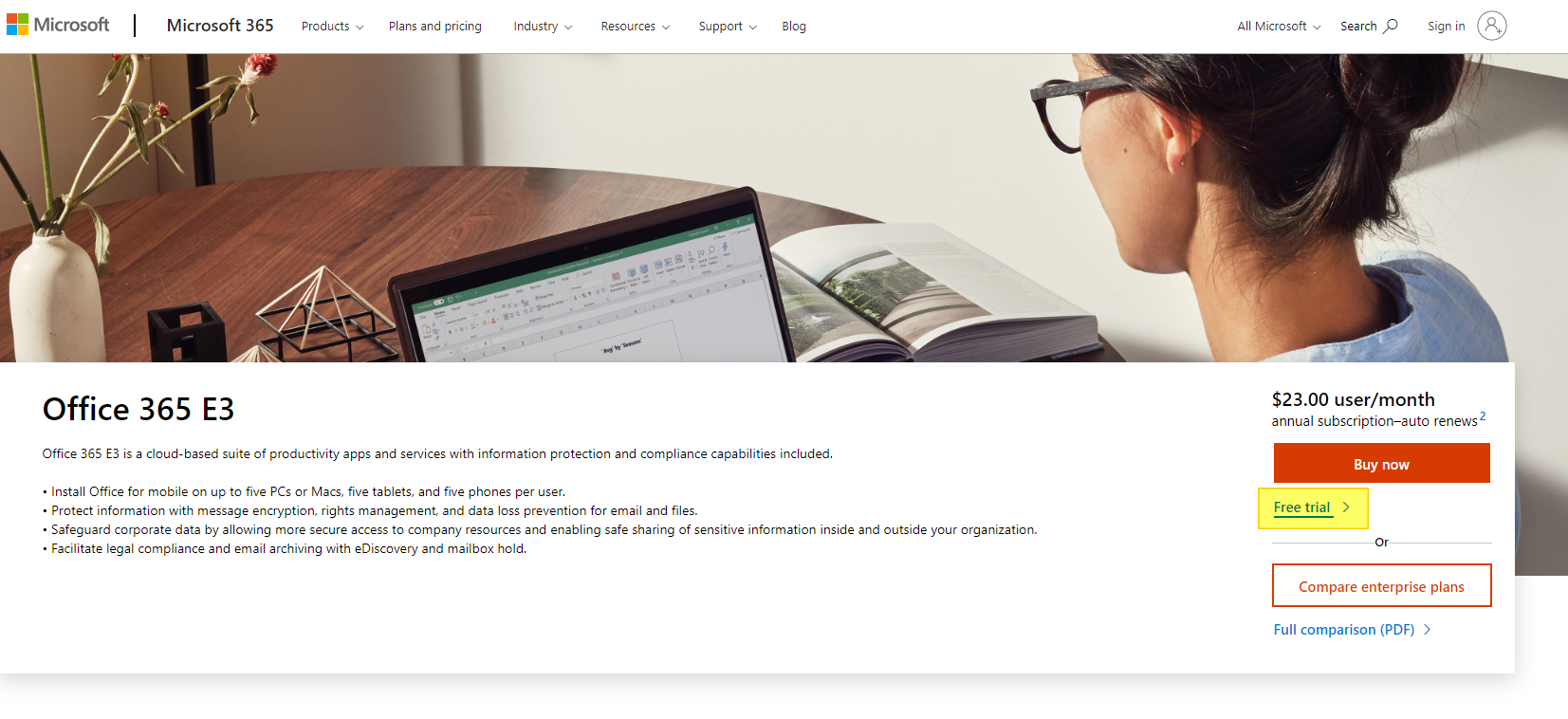
Navigate to the https://www.microsoft.com/en-us/microsoft-365/enterprise/office-365-e3 and sign up using your (possibly newly created) account. You may be asked to create a new organization, just go for it, it’s no harm. The sign up wizard is pretty much straightforward, please refer to the below screenshots. I used "unmanagedvisio1" as tenant name here:

Continue reading“Testing the Diagram Frame on a new trial Office 365 tenant”