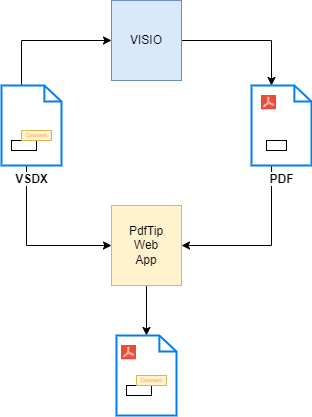
I’m excited to present the Visio PdfTip web app. This web app offers a practical solution for adding tooltips to your PDF files exported from Visio.
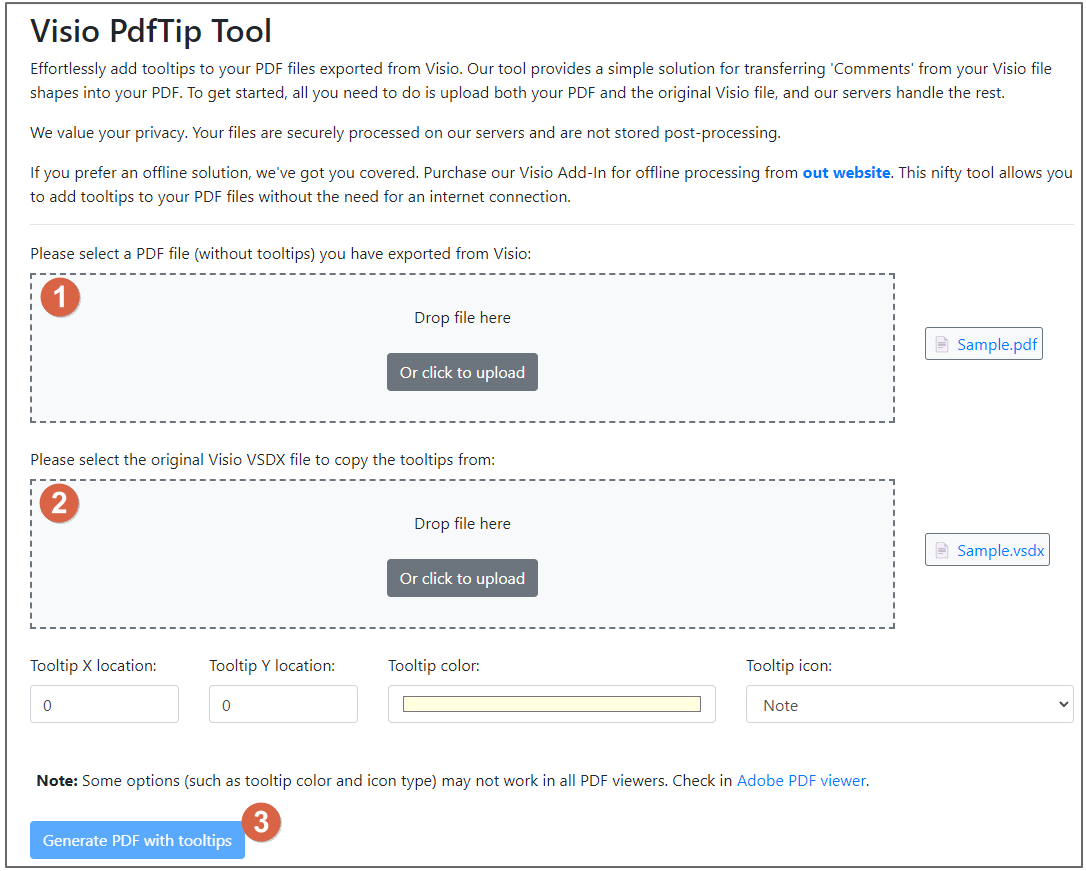
To use it, simply upload both your PDF and the original Visio file to the site. The tool will then take ‘Comments’ from your Visio file shapes and insert them into your PDF as tooltips, enhancing its functionality and ease of use.