This post explains how one can set up a standard SharePoint document library to store Visio drawings, with option to create new drawings from a custom template (i.e. to allow your custom templates under “New” button in SharePoint). I’ve spent some time figuring this out for myself.. 🙂 Can be useful when:
1) You have a SharePoint (or Office 365 with SharePoint site, doesn’t really matter). Note that you don’t necessarily need Visio Process Repository (and thus SharePoint Enterprise). You can use normal document library as well (it will also work, just not all functionality will be available).
2) You want to provide some Visio template to your users (or for yourself) so it is possible for them to create new diagrams using that template directly from the site. For example, if you work in some organization, and want your users to use a specific template to draw diagrams.
In this post, I have added a Visio "Template X" as an example (containing "Stencil X"). Note that template and stencil should be stored in the same folder in SharePoint so that Visio can find the stencil when it creates new diagram out of the template.
Here is a step-by-step video:
http://www.youtube.com/watch?v=5a93U6DvEc4
To get things running the following steps are to be done:
- Create a template and a stencil.
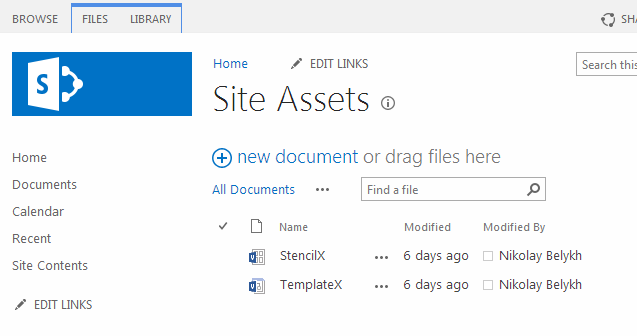
- Upload template and stencil to some document library on the site (e.g. SiteAssets)
- Add new document content type on the site for our template
- Allow this content type for the document library where you want to store you Visio drawings.
I think this part is pretty much covered in Visio documentation. Note that you can just use existing Visio template/stencil, in this article I create new ones for demo purposes basically, to show how to make it all from scratch.
2. Uploading to SharePoint site.
Uploading should not be a problem, you just select a target library and save stencil and template to that library. I opted to use “SiteAssets” as it exists by default and contains files related to the site. Note that in SharePoint library settings you have an option to “edit template” – this was designed to work with Word/Excel and may not work as expected for Visio, if you have a custom stencil. So if you have both custom template and stencil, I would recommend to put them next to each other in one library.

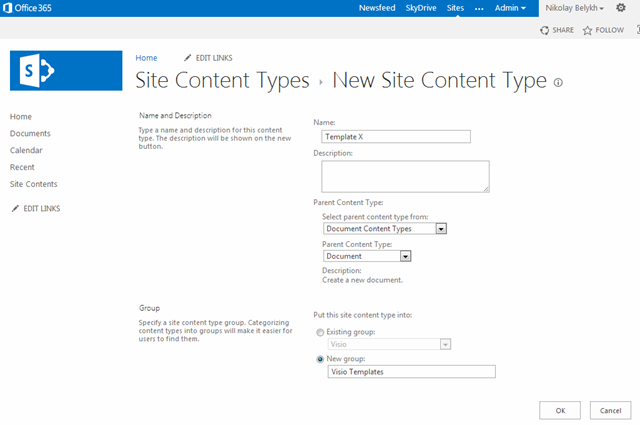
3. Adding new content type
3.1 Go to Site Settings => Site Content Types => Create
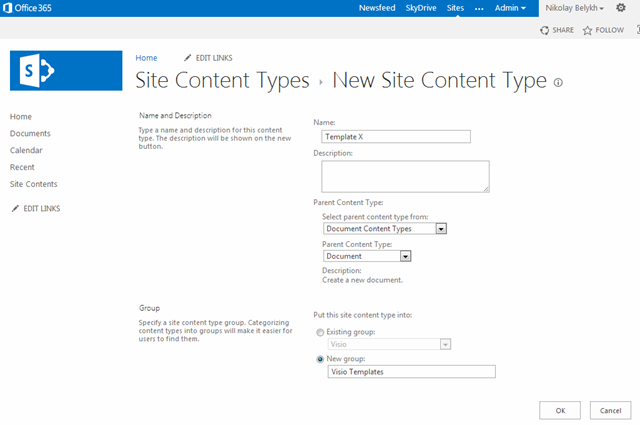
3.2. Enter data form the new content type:
- Name => "Template X",
- Parent content type => "Document content type / Document",
- Group => Anything, you can create a new group e.g. "Visio Templates"

4. Enabling this content type in the document library:
4.1 Go to Library => Library Settings
4.2 Ensure that “Content type management” is enabled under “Advanced” (option should be checked).
4.3 Click Content types => Add from existing site content types
4.4 Select “Template X” created at the previous step, click “Add”, “OK”. You should get this content type listed now under “Content types”.
4.5 Click the “Template X” now (we will assign template for it now).
4.6 Click “Advanced settings”, and the in the field “Document template” enter the path to the template in the “SiteAssets” document library, like “/SiteAssets/TemplateX.vst”, Click OK.
4.7 Now new option should appear under “New” menu, listing our new template.
That’s it. Now the template should be under "New" menu, and everybody who has access to the library should be able to create new diagram using that template (and stencil).