The privacy policy of the site has been updated to comply with the General Data Protection Rules (GDPR), that are being introduced on 25th May 2018.
Using SvgPublish as Visio Online script playground
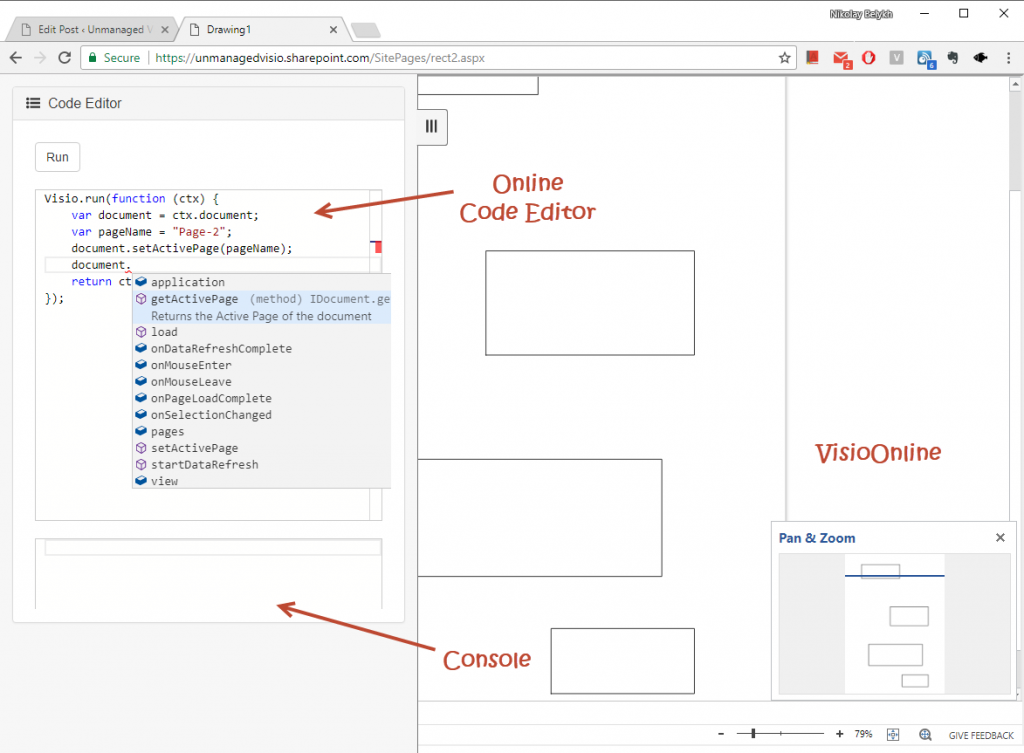
In the latest release of the SvgPublish extension (1.2+),
a new script editor is added that allows to play with scripting for the new Visio Online with comfort.
Here is the "online" version (in-browser editing):
The experience is somewhat similar to the ScriptLab, a project to support other Office applications, when you can write some code and then run it both online and offline.
Continue reading“Using SvgPublish as Visio Online script playground”
HTML Export plugin API documentation
The HTML Export plugin supports automation API (can be called programmatically). This allows you to execute export with code. The addin can be used from any language that supports automation, including in particular Visio’s VBA, .NET languages, powershell, etc. Basically, if you can call Visio API, you should be also able to call the plugin API. The type library is installed with the addin (named is called "GenerateVisioSvg"), and you can use it to add a reference to your project for autocomplete.
With API, you can:
- Export to disk, sharepoint, github
- Get/Set any export parameters (paths, options, authorizations, etc)
In other words, there is finally a documentation for the plugin’s Visio API 🙂
Check out the API page and the API Reference
The documentation refers to the latest version 1.2
Starting PuTTY from an exported HTML diagram
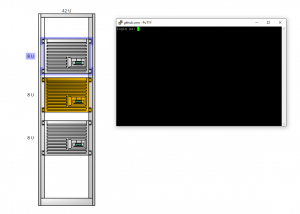
Consider a following scenario: you have a diagram containing network devices (servers) and you want to start PUTTY client when any of those devices is clicked to open SSH session to a corresponding device. And you want that to be on a webpage.
A possible solution to that on windows is to register a custom application protocol and map it to launch an executable. You can see a common example when "callto:" link opens Skype. Here are some explanations. This works for all major browsers, works also in Visio (without any macros).
With Visio (and a tiny SVG Publish script), this approach can be customized. Suppose you have a rack diagram, which already has all server addresses ready. SVG Publish can convert the data into custom links that can be used to launch an executable (PuTTY in this example).
Continue reading“Starting PuTTY from an exported HTML diagram”
Command line to import/export Visio VBA code
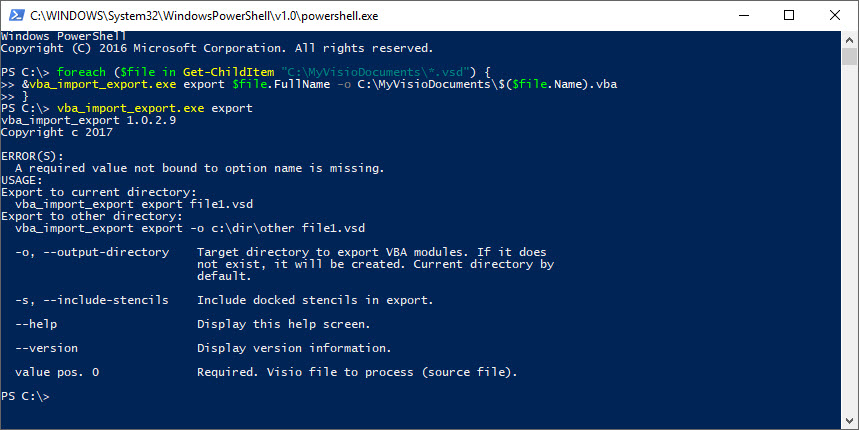
The import/export VBA extension supports not only the UI (button-click), but also command line interface!
It was not initially documented (now it is), but the tool includes command-line utility as well, so that one can use it with powershell script or a batch file (for batch processing of files), or in any other automated way. For this functionality MSI (full) version is required: VisioImportExportVba-1.0.3.msi (912.0 KiB)
Below are some examples of what can be done using command line.
Continue reading“Command line to import/export Visio VBA code”
Scripts used in svg publish extension are on github
Recently published all javascript, html, and css code of scripts used in html publishing to the GitHub for the upcoming version 1.1:
https://github.com/nbelyh/svgpublish-templates
This repository contains the default built-in templates, that are used in the Svg Publish extension
The scripts/style files are bundled and minified at the build time by the extension,
and visible in the template as file “vp-script.min.js” and “vp-style.min.css” respectively.
The default template, installed with the app, is also there.
First, these are for reference. Second, they can be easily used your own solution. There are two ways:
Way 1. Just drop the content of the file into “immediate” script window on the diagram.
Remember to uncheck corresponding option, if you ware overwriting it with custom code.
Way 2. You can use these as samples to create your own custom template.
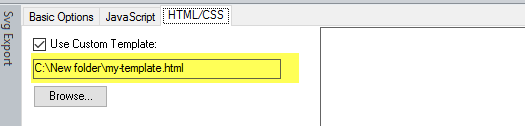
To do so, create a copy of the vp-template.html file, and check “use custom template” in the settings.
Simple example: tooltip. In fact, it’s almost 100% stock bootstrap tooltip. The core is just this simple:
// run through all exported shapes
$.each(diagram.shapes, function (shapeId, shape) {
if (!shape.Comment) // if shape has no comment, skip it
return;
// get SVG element for the shape by id
var $shape = $("#" + shapeId);
// attach bootstrap tooltip to it:
$shape.tooltip({
container: "body",
title: shape.Comment
});
Introducing IdMso visual studio extension
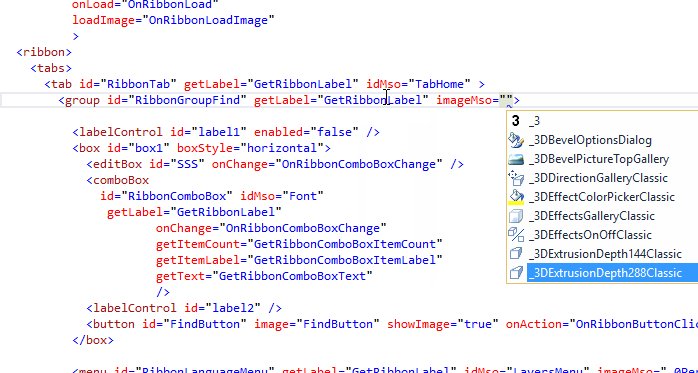
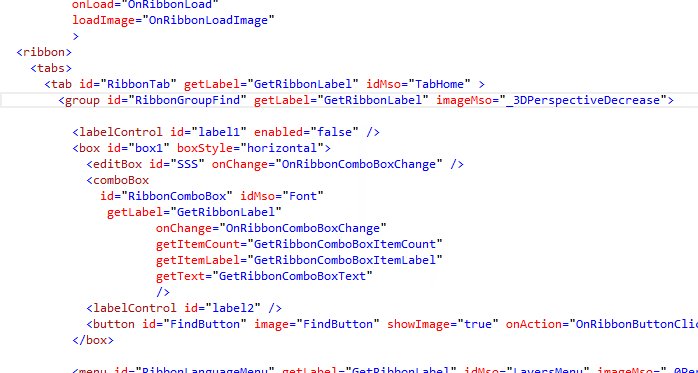
A few months ago I released a visual studio extension, that provides autocomplete if you edit office ribbon files. The extension is open source, and published on GitHub.
By now, it proved to be more of less functional and even some issues with Office 2016 icons were fixed thanks to the user feedback! 🙂
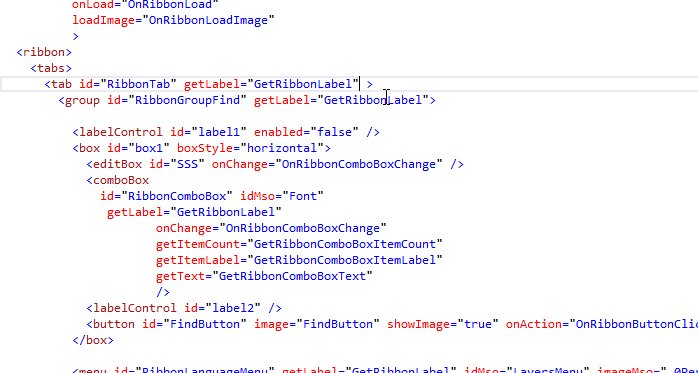
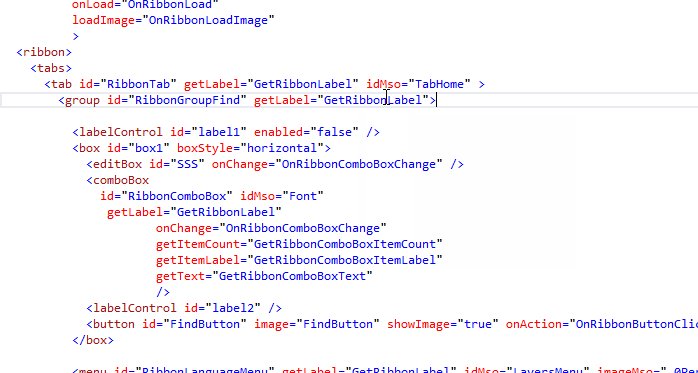
What it can do for you – it can assist you if you edit the XML files to define interface for your extensions in the Visual Studio editor.
The code is based on famous glyphfriend extension (if you don’t use it yet – you should start, it’s great). Initially there was a plan to merge this part into that extension, but it proved to be quite heavy with all those 5000 office icons, so it is now separate thing.
Layers support in html publishing
With new update to Version 1.0.9 there is new out-of-the-box function of the Svg Publish extension – layer support!
Now you can publish diagrams, and add optional layer management, to allow switching layers on/off on the published diagram. This allows to control diagram’s layers on the web to show/hide it’s parts. Check out the example: Suzuki FA50 Shuttle electrical schematic. Yep, in 1990s it was all pretty simple. You can turn on/off wires of the corresponding color by clicking the layer switch, to see what is connected with what. This is out of the box. Alternatively (this part is provided by extra tiny script) – you can turn layers on/of by clicking shapes. For example, if you click a lamp, all wires which are connected to that lamp will be turned on/off. Click the picture to go to live diagram.
The source diagram:
1981-91-Suzuki-FA50-Shuttle.vsd_.zip (152.9 KiB)
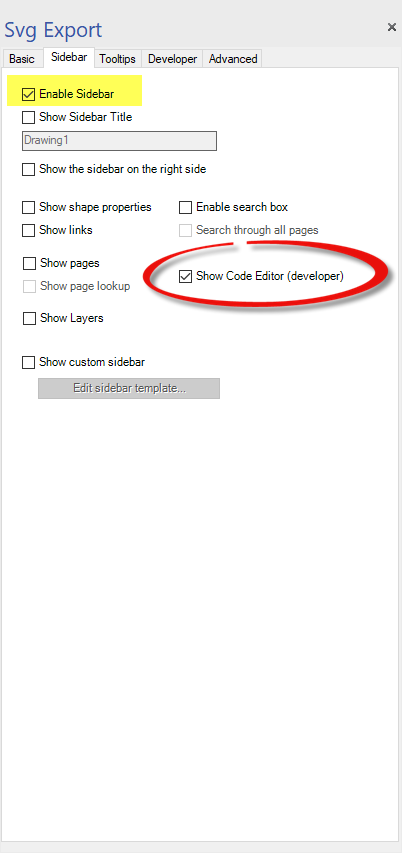
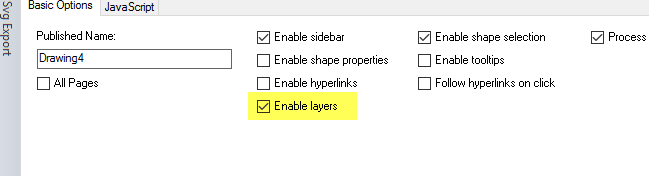
To enable layers functionality, it’s enough to set checkbox Enable layers when publishing:

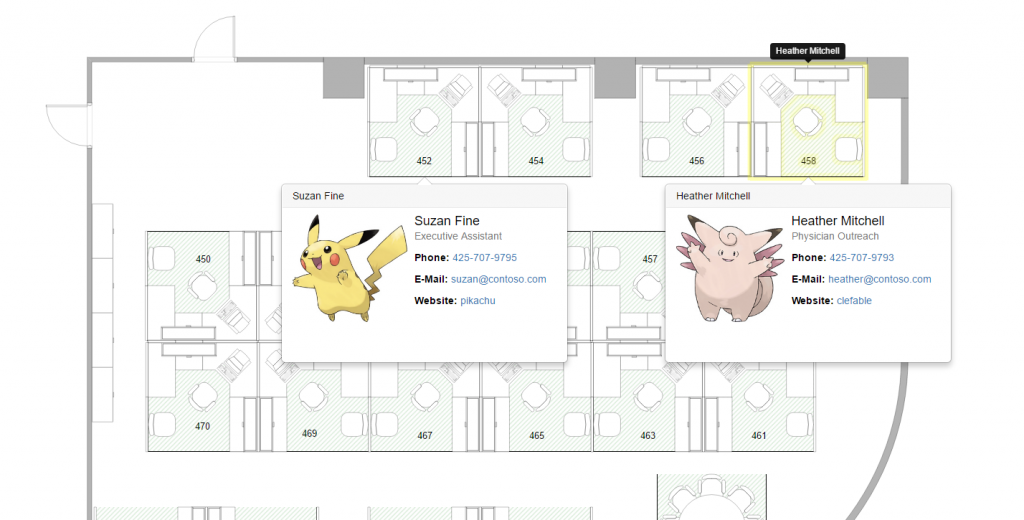
Pokemon office – more html popovers
New sample with updated javascript code / template created with svg publishing, to show stuff in the office (click the picture open it live)
https://nbelyh.github.io/svgpublishdemo/demo/PokemonBldgPlan2.html
The javascript is very similar to the one described in the Dynamic popups on published diagrams, you can check it in the source diagram. Just the formatting is different, now it builds a chunk of HTML and populates it with some images/properties from the shapes.
The source diagram and the excel file are here: PokemonBldgPlan.zip (577.3 KiB)