When you build a site or a web application, periodically there can be a need to slightly modify a code of an SVG fragment used in that site, like add an arrow to a button or something. Not visually, but directly in the SVG code. For visual editing, there are quite a number of tools, like Inkscape. The thing is it produces not that "developer-friendly" svg code.
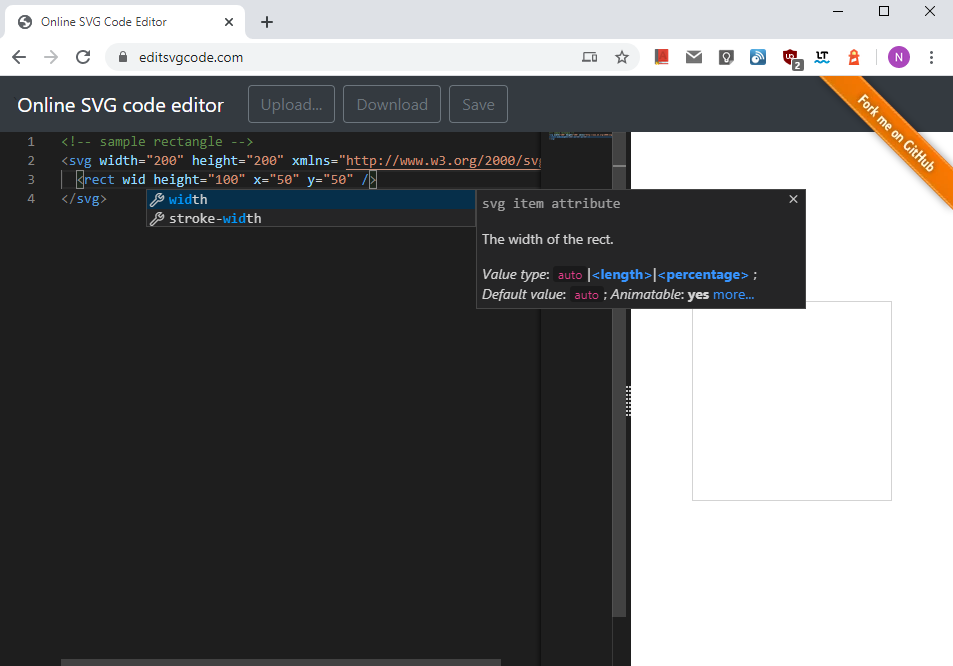
So sitting at home at corona-virus times I have not found a good online tool for that at first, and thought that monaco-editor could be an almost ready-to-go solution, with autocomplete and tooltips. After a couple of days built a simple web-site that provides basic auto-complete, and integrates that editor. It also uses free firebase plan to store user data and host the website, so that you can save your changes. The code is inspired by this article on implementing custom monaco editor intellisense. All code is in an open GitHub repository.
Here is the project basically. You can also use it to make some minor adjustments to SVG files 🙂
https://editsvgcode.com/
Brilliant SVG Visual Studio Code plugin
Two weeks later I discovered a brilliant Visual Studio Code extension that can basically do all the same and much more (maybe just the tooltips are not that nice):
It provides not only auto-complete but also path auto-complete, i.e. it can help with creating SVG paths and is also capable of m minifying the SVG. Highly recommended. Maybe I’ll try to help that project by adding the colors to the documentation.
BTW, VS Code is now also available online as Visual Studio Codespaces